
I’m searching for different approaches to create and customize controls and indicators in LabVIEW to extend the predefined capabilities of the ones included in LabVIEW, and then, I remembered having seen the QControls on some of the GLA Summit editions, and I think this QControls is a great path to create your own controls that fits your needs.
This blog is about doing a QControl with a String control that checks if the text has the email format like user@server.com. this are the steps.
- You have to instal the QControl Toolkit using the following link to VIPM QControl Toolkit
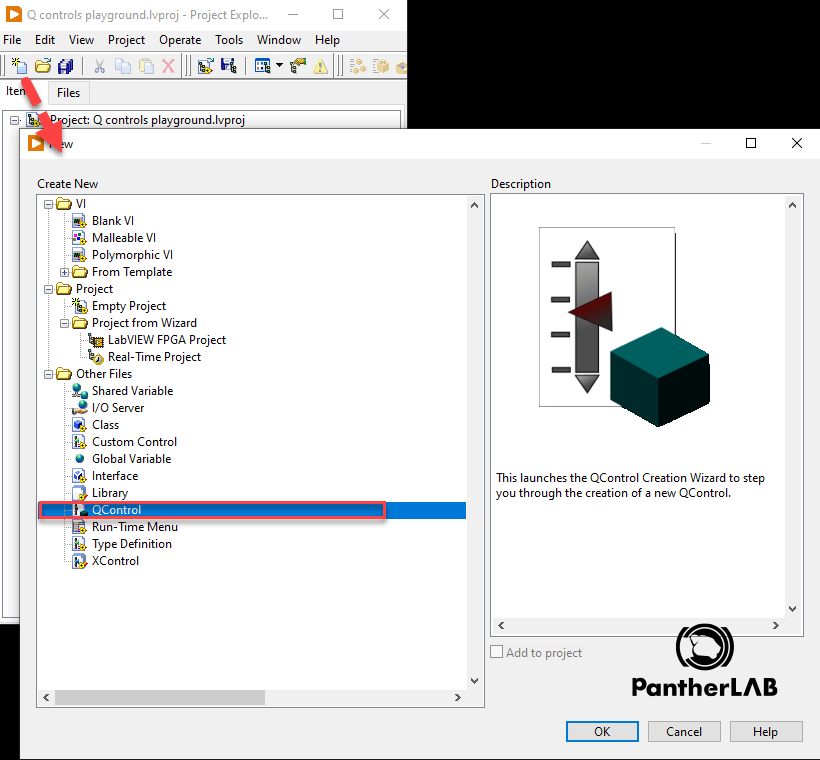
- After installing, you have to create a new QControl on your project, click File>New or just click the icon as the following image.

- Select QControl from the list.
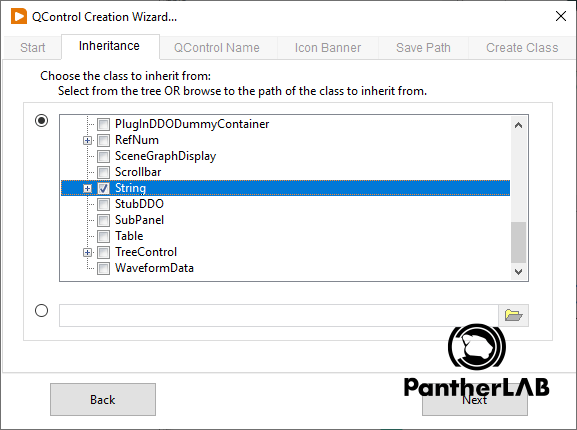
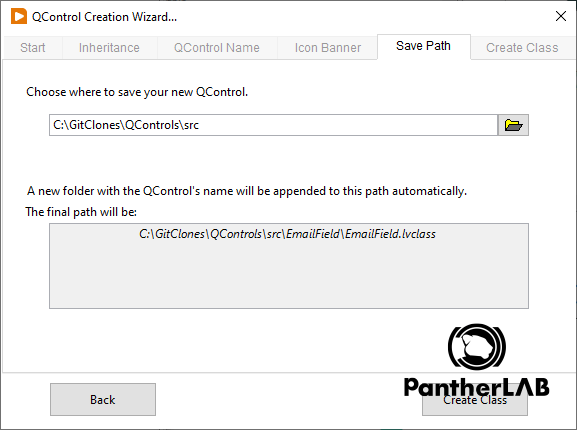
- Follow the wizard selecting String as the class to inherit from, then follows the wizard, here are some screen shots to help:
- At the end you just click the “Create Class” button.
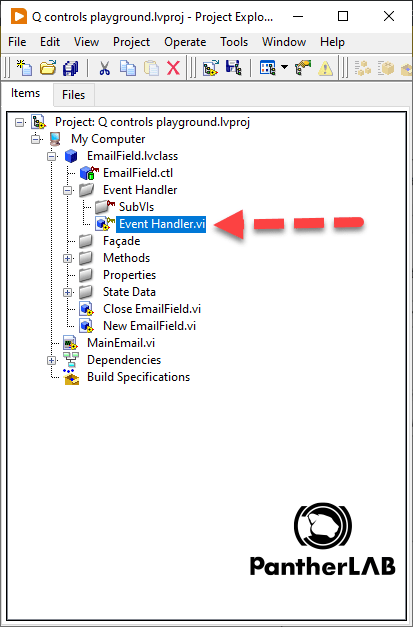
- Now, in your project will have a class with some methods and related code, all the QControls have the ‘Event Handler.vi’, this is where you create all the magic that happens to your QControl, in this example is where we will be checking if the text has the email format.

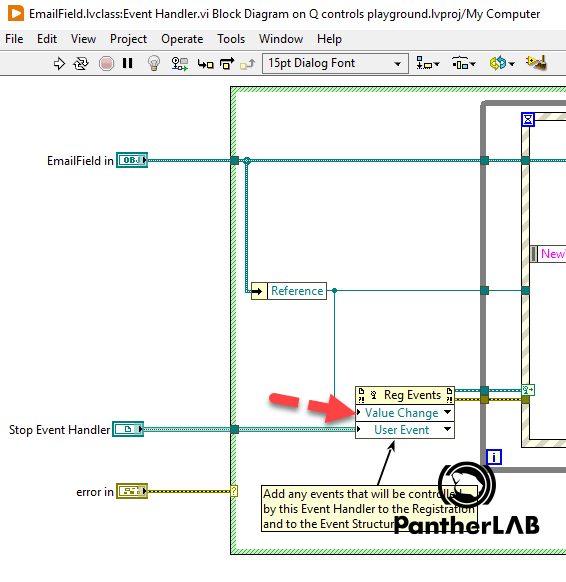
After you open ‘Event Handler.vi’ you need to select the event type, we are going to select the ‘Value Change’, this will be an event that triggers each value change on a string control where we want to place an email address.

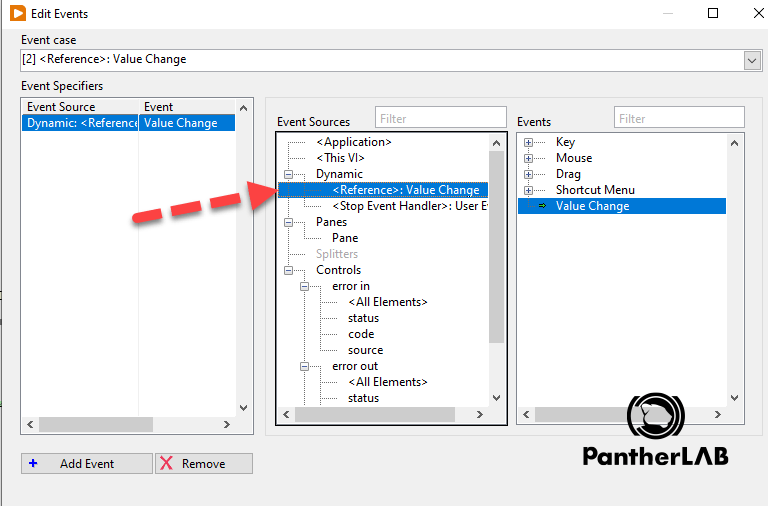
After selecting the event type we need to add the case to the event structure, just right click the event structure and select Add Event and select <Reference>: Value Change

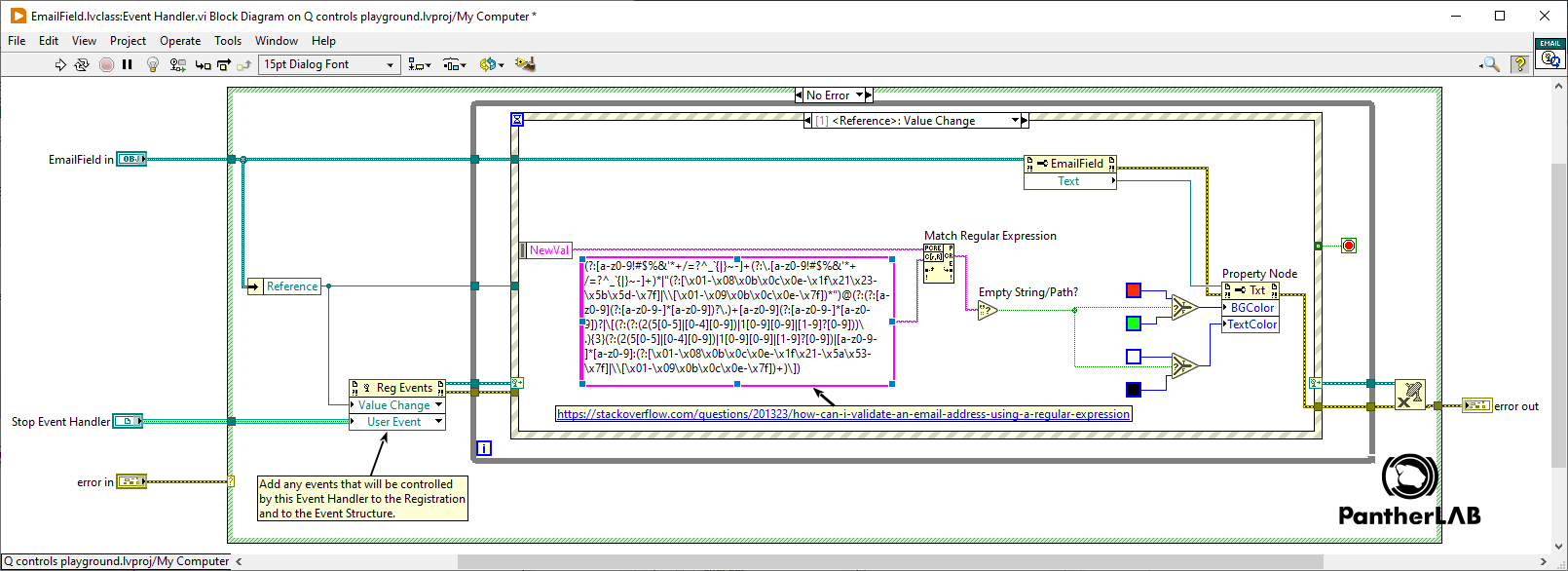
Then you have to code the following:

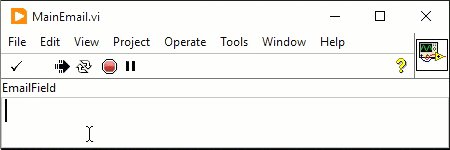
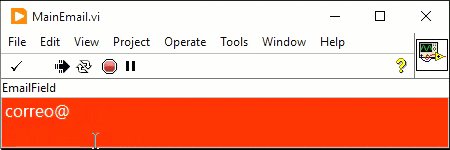
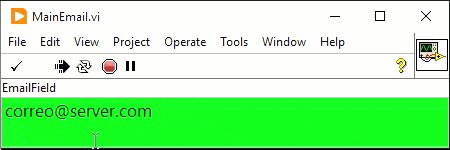
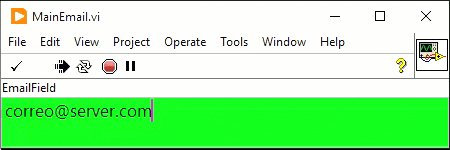
What this code will be doing is, when you type a character to a String control you will trigger this value change event and then, we will be using the “Match Regular Expression” function to evaluate the text, if the string being evaluate fits the email format then we will be setting the ‘correct email’ colors to the String control, and if the text does not match the email format we will be setting the ‘incorrect email’ colors to the string control. Don’t worry, here is the String text connected to ‘Match Regular Expression’, just copy and paste it.
This string is something I found on Stack Overflow, here is the link:
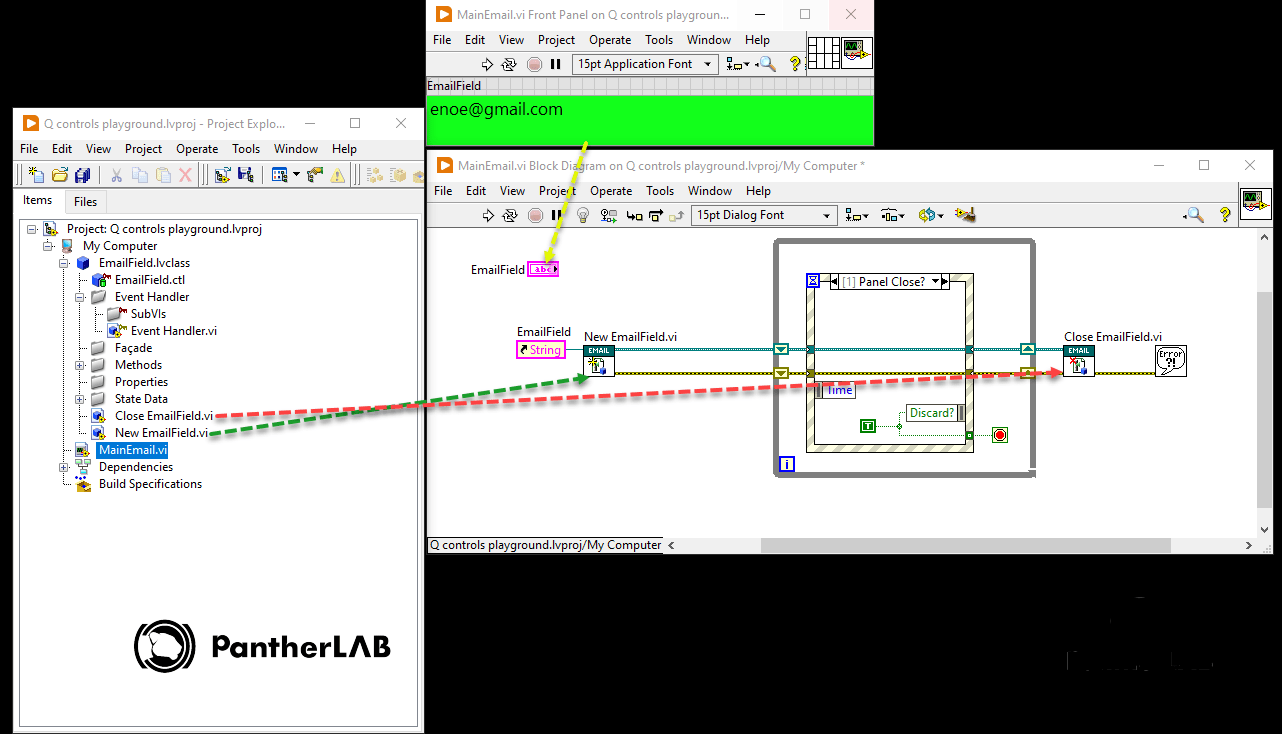
The next step is to use this QControl, you need a new VI outside the class, you will be adding a Strin control and configuring it to ‘Update values while typing’, create a reference to this string control, and create the following code:

This is the repository to the code with the QControl if you want to skip all the steps, I’m using LabVIEW 2020.